This guide will show you how to customize the appearance of the LMS dashboard from where your customers will view and access their courses.
Personalize the look of your LMS dashboard by adding and customizing a header. You can also choose a theme with specific fonts and colors, and add a sidebar and footer with extra details or content.
🔗 While this guide shows you how to customize the appearance of your dashboard, you can head over to Courses and Content for more info on how to create and add content to digital products and courses.
How to customize your LMS Dashboard
Head to your Settings tab and click on LMS in your side menu. Here you’ll be able to customize your LMS header, theme, sidebar, footer and set automations.

📑 Note: To view your LMS Dashboard, click on Preview at the top of your page. There are also links to preview the dashboard in every section from where you can view your customizations as you go.
Header:
To add a header, toggle the Off button to turn your header On.
Customize the header of your LMS dashboard by uploading a background image (recommended dimensions are 1200x350) or selecting a background color.
Now add a headline and description (type your description under Content). You also have the option to choose your text color.

Theme:
In the Theme section, you can select your own primary and body text fonts and accent color to match your brand.

Sidebar:
To add a sidebar, toggle the Off button to turn your sidebar On.
In the sidebar, you can display static content, links, and resources for your students in their dashboard. Use the rich text editor to add your sidebar content.

Footer:
The second last section is Footer, where you can add and customize the footer background color, text color, and content.

Automations:
The last section is LMS Automations, where you can set automations to give or revoke access to content or add users to a campaign. Head over to this guide for more information about automations.


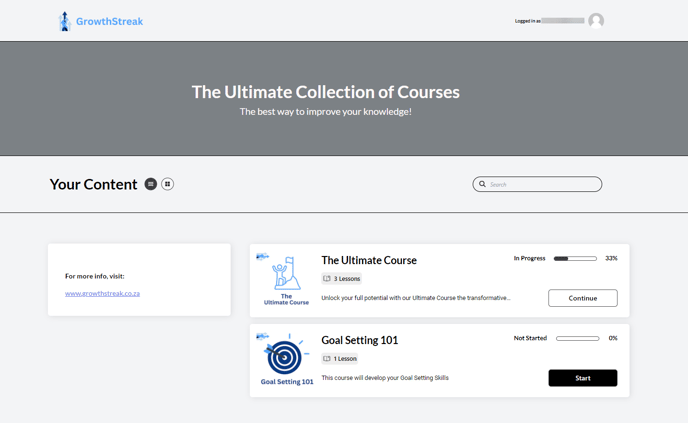
🔎 Sneak Peek:

❔ If you have any questions, please let us know at help@voma.ai or in our live chat at the bottom right of your screen.